

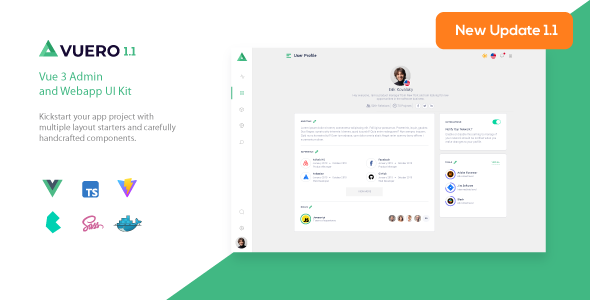
Vuero is not a theme, it’s not a framework, instead, it is a hybrid design system. Vuero is not just a Vue port of Huro, it is a full rewrite using the brand new Vue 3 Composition API. It provides ready pages to start building your application effortlessly, as well as a set of additional elements that will help you create new pages for your specific needs. Everything you need to start is there, dashboards, forms, layouts, profile, apps, elements, components and much more.. Please note however that Vuero is not a WordPress theme.
Built with Vue 3
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable.
Vite Powered
Vuero is powered by Vite. Vite is an opinionated web dev build tool that serves your code via native ES Module imports during dev and bundles it with Rollup for production. Vite features lightning-fast cold server start, instant hot module replacement (HMR) and true on-demand compilation.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available.
Theming capabilities
Vuero styles are written in Scss outputed into a single minified css core file. You can easily use the existing colors or create a new theme one from scratch really quicklysuitable for your brand.
Modular Core
Vuero Scss source files structure follows a modular pattern. Everything is already sliced for a better code maintainability. More, you can customize the Bulma source files and variables before building Vuero!
Nice looking starters
Vuero features 230 demo pages. it ships into a complete admin / webapp UI that you can use in your favorite platform or in a totally custom project
Responsive design
Vuero is based on Flexbox, wich is natively fit for mobile and tablets. Vuero is ultra responsive.
Template features
- 230+ demo pages
- Blazing fast Vite bundler
- Dependency management
- Development server
- Hot Reloading
- Graphic assets
- All variables are customizable
- Native Dark Mode
NOTE: Please note that photos are not included in the main download files.
Documentation
Fonts
- Montserrat
- Roboto
Images
Illustrations
Changelog
----------------------------------------------------------------------------------------- Version 1.1.0 - Apr 22, 2021 ----------------------------------------------------------------------------------------- - chore: add comments on main files + update deps - chore: extract navbar templates - chore: extract sidebar templates - chore: move demo files and update deps - chore: update deps, remove top nodes comments - chore: update envato release process - chore: update major deps - chore: update minor deps - chore: update router and i18n comments + update deps packages - feat: add forms component and refactored documentation - feat: implement form stepper and marketing pages - feat: import changes from huro - feat: update dropdown navbar items + add npm and yarn lock files - feat(v-accordionimage): emit select event and remove id field from items - feat(v-buttons): add v-buttons wrapper component - feat(v-field): add label and horizontal props - feat(v-field): add multiline props - feat(v-snack): merge v-snackimage and v-snackicon components - feat(v-tabs): add v-tabs component - feat(v-tags): add v-tags wrapper components - dx: add generated CHANGELOG.md file - dx: improve state comments and remove dead code - dx: improve templates and main files comments + fix minor integration bugs - dx: update CHANGELOG.md - workflow: update deps - ci: add macos/ubuntu/windows test runner with github actions - ci: fix github release workflow - fix: disable layout switcher when not in dynamic layout pages - fix: PropType import type - fix(v-breadcrumb): non clickable element hover effect - fix(v-icon): add key to handle icon change - Updated live demo
CoolArticleSpinner.com is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com.